"인터넷" 또는 "월드 와이드 웹"의 개념은 Murray Leinster의 이야기에서 처음 묘사된 1946년으로 거슬러 올라갑니다. 어떤 경우이든, 물리학자 Tim Berner-Lee는 1989년에 진정한(그러나 의도하지 않은) 개발에 대한 공로를 인정받았습니다. 그는 하이퍼텍스트를 사용하여 프레임워크에 페이지 파일을 생성하는 동시에 고객을 위한 프로그래밍 데이터 세트를 생성했습니다. 장기적으로 이는 현재 우리가 알고 있는 측면으로 발전했습니다. 웹 디자인의 암흑기는 디자이너들이 픽셀로 어두운 화면을 깨뜨린 시대였습니다.
사진과 이벤트가 계획을 구성했습니다(TAB 키라고도 함). 지금은 웹 디자인의 이런 순환이 거칠다고 볼 수 있지만, 오늘날 이후 많은 기획자들은 실제로 80년대의 취향에서 영감을 얻습니다. 1990년에는 세계 최초의 웹사이트가 공개되었습니다. 우리가 지금 어디에 있는지와 관련하여, 우리가 얼마나 멀리 왔는지 보는 것은 정말 놀라운 일입니다. 이 글에서 우리는 웹 디자인의 역사적 연대표와 그것이 시간이 지남에 따라 어떻게 발전해 왔는지 알아볼 것입니다. 이제 바로 들어가 보겠습니다!
웹 디자인 및 개발의 역사적 타임라인
웹 디자인이 비교적 새로운 현상이라는 사실에도 불구하고. 그래픽 디자인, 사용자 경험, 멀티미디어 아트 등 다른 분야와도 관련이 있지만 기술적인 관점에서 가장 잘 보입니다. 사람들의 일상생활에서 중요한 부분이 되었습니다. 애니메이션 그래픽, 다양한 인쇄 스타일, 배경, 비디오 및 음악이 없는 인터넷을 상상하기는 어렵습니다.
1990년부터 1995년까지의 웹 디자인 및 개발

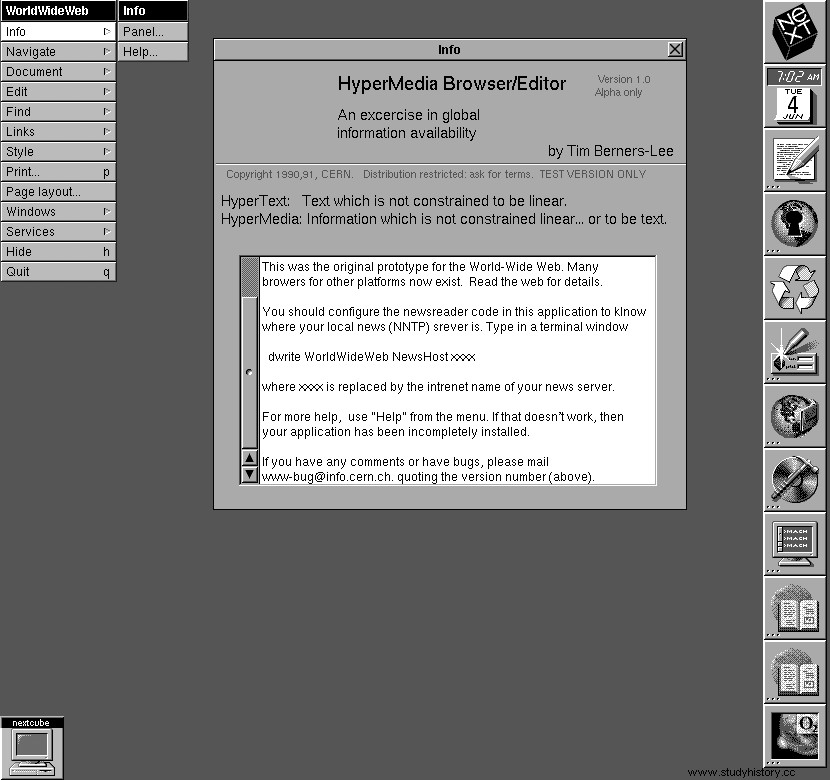
세계 최초의 웹사이트가 배포된 것도 그때였습니다. 몇 가지 텍스트와 링크 외에는 별다른 내용이 없었습니다. 어쨌든 당시 사용 가능한 공용 브라우저는 그래픽이 아닌 텍스트 기반이었으며 "라인 모드" 프로그램으로 불렸습니다. 페이지의 모습은 이러했습니다.
1992년
메인 사진이 인터넷에 공개됐는데요. 웹에 업로드되기 전에는 Photoshop을 사용하여 수정했습니다(예, 1992년에는 Photoshop이 있었습니다!).
1993년
세계 최초의 개방형 그래픽 애플리케이션인 모자이크(Mosaic)가 출시되었습니다. 많은 조직이 자체 웹사이트를 시작했습니다. 프레젠테이션 페이지와 계획이 그때 발표되었습니다. MTV도 이 일을 처음으로 해냈습니다. 이것이 그들이 도착한 지점이었습니다.
1994년
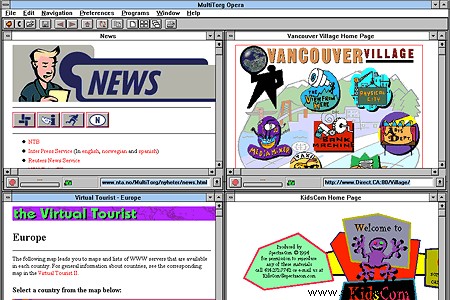
세계에서 가장 유명하고 유명한 프로그램 중 하나인 "넷스케이프"가 출시되었습니다. 대중은 인터넷에 쉽게 접근할 수 있게 되었습니다. 생생한 GIF 이미지, 텍스트 구성, 표 등의 그래픽 요소가 포함되어 있습니다. W3C는 또한 올해 웹 개발을 위한 공통 표준을 만들기 위해 설립되었습니다.
1995년
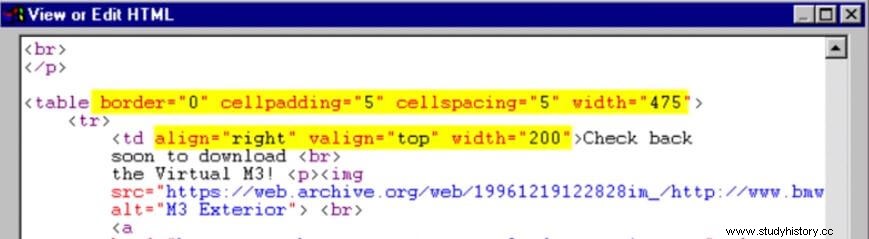
HTML 구조를 디자인하기 위해 테이블을 사용하는 것은 일반적으로 허용됩니다. 올해에는 JavaScript도 선보였습니다. 지적 실체의 시대가 시작되었습니다.
1996년부터 1999년까지의 웹 디자인 및 개발

이 기간 동안 CSS1이 발표되고 승인되었습니다. 이전에는 모든 스타일이 HTML에 직접 코딩되었습니다. CSS는 콘텐츠를 분리하여 표시하는 첫 번째 단계로, 현대 웹사이트 구성과 발전의 초석으로 발전해왔습니다. 천을 정리하기 위해 테이블을 사용하는 것이 표준이 되었습니다. 경계 영역은 사실로부터 10년이 지나서야 사용할 수 있었기 때문에 조정된 모서리 이미지는 매우 친숙한 패턴이 되었습니다. JavaScript는 주로 폭설이나 폭죽과 같은 부작용을 만드는 데 사용되었습니다. (DHTML을 기억하시나요?) Flash는 당시 웹사이트 트래픽에도 획기적인 혁신이었습니다.
ActionScript 1.0 및 2000 Streak 5가 시연되었습니다. 이것이 생기 있는 물질과 불꽃의 시작을 의미했습니다. 올해에는 CSS3 세부사항의 주요 초안도 배포되었습니다. SVG 디자인은 2001년에 소개되었습니다. 이는 XML로 작성할 수 있는 사이트의 주요 벡터 이미지 디자인입니다.
2003년부터 2006년까지의 웹 디자인 및 개발

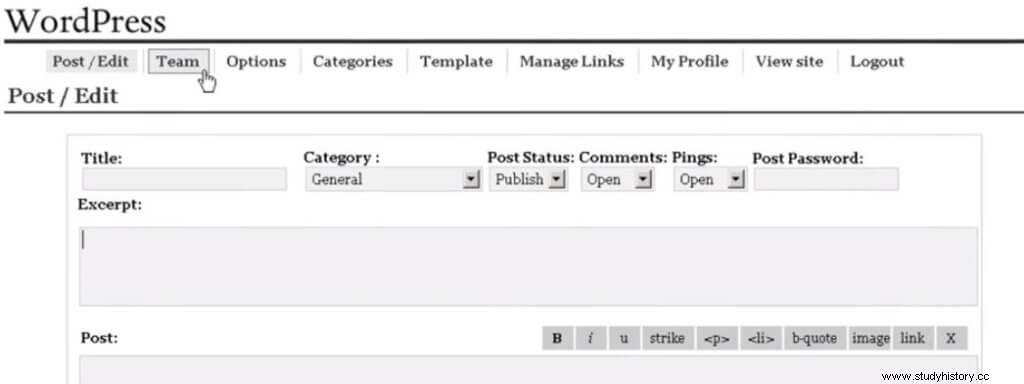
올해에는 WordPress의 첫 번째 버전이 만들어졌습니다. 정적 HTML 페이지 대신 블로그 기간 동안 동적 콘텐츠 및 게시 콘텐츠의 시작을 나타냅니다.
2004년
CSS Sprite의 사용이 시연되었습니다. 더 작은 이미지를 하나로 모은 다음 기본 위치를 사용하여 표시할 이미지를 선택하여 HTML 쿼리의 양과 크기를 줄입니다. 이를 통해 사이트 전문가는 페이지에 보다 현실적인 콘텐츠를 포함할 수 있습니다.
2006년
주요 CSS 전처리기인 Sass가 올해 만들어졌습니다. CSS는 더 많은 기능을 포함하고 사이트 전문가가 더 복잡한 효과를 만들 수 있도록 확장되었습니다. CSS 그리드 디자인은 2007년에 소개되었습니다. 테이블의 끝과 구동 div 디자인 시간이 설정되었습니다(그러나 브라우저가 이를 완전히 유지하려면 꽤 시간이 걸립니다). CSS Flexbox 개념은 2009년에 도입되었으며, 이를 통해 웹 사이트 디자이너는 배열과 분할에 대한 걱정 없이 사용자 정의 가능한 형식을 만들 수 있습니다. 올해도 역시 미니멀한 사이트 구성 컨셉이 등장했습니다.
2010년부터 2016년까지의 웹 디자인 및 개발

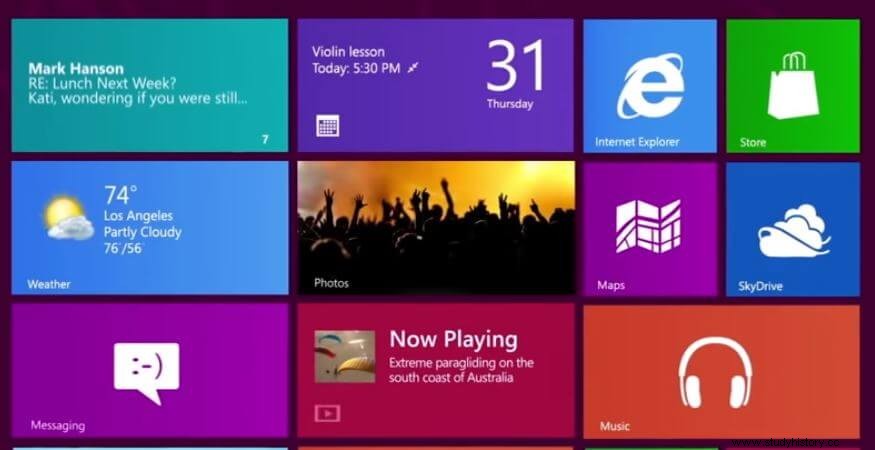
반응형 디자인의 데뷔. 자신만의 모바일 웹사이트를 만드는 대신 유사한 콘텐츠를 화면 크기에 따라 다양한 형식으로 사용할 수 있습니다. 올해 Google Font가 출시되었습니다. 웹사이트 구성을 위한 영감을 주는 타이포그래피 개념입니다. 2011년에는 윈도우 8의 영향으로 메트로나 레벨플랜이 알려지게 됐다. 올해에는 부트스트랩 CSS 구조도 출시돼 웹사이트 구성과 개발 속도가 크게 빨라졌다. 2012년에는 언론 문의가 접수됐다. 반응형 디자인의 핵심은 CSS가 화면 크기를 따르는 기능입니다.
시차 조사 개념이 처음으로 등장한 시기이기도 합니다. 2014년은 3D의 해입니다. 일관되고 완전한 WebGL 버전이 출시되었습니다. JavaScript를 통해 GPU 성능으로 3D 렌더링을 허용합니다. 올해에는 CSS 3D 변화도 알려지기 시작했습니다.
2015년에는 HTML5가 널리 사용되었으며 YouTube는 다른 모든 조건이 동일하다는 점을 전제로 연속 플레이어를 HTML5 플레이어로 남겨두기로 결정했습니다. 올해 CSS3의 활기와 발전이 입증되어 유동적이고 반응성이 뛰어난 버튼과 메뉴가 가능해졌습니다. 2016년에는 미니멀 웹 디자인이 대세를 이루었습니다. 많은 웹사이트 전문가들은 종종 모든 것을 절대값으로 축소합니다. 올해에는 휴대용 우선과 엄지손가락 요금제도 널리 채택되었습니다.
2017년부터 오늘까지

구성 도구의 개발로 인해 우리는 관심을 불러일으키는 다양한 웹 디자인 방법을 보기 시작했습니다. 일관되지 않은 디자인, 손상된 매트릭스 형식, 비디오 또는 WebGL을 사용한 애니메이션 기반. 마찬가지로 최소한의 전략은 여전히 유효합니다.
우리는 웹 디자인의 암울한 시대에 살고 있습니까?

비록 많은 고급 웹사이트가 있지만 우리는 웹 디자인이 사용성 지침보다 우선한다는 인상을 받을 수 있습니다. 현재 사이트에서 이러한 놀라운 현대 웹 디자인을 탐색하고 감상하는 동안 이러한 사이트 중 상당수는 웹 속도가 더 빠른지 여부에 관계없이 매우 느립니다. 그들 중 일부는 우리의 무력한 PC 자산을 모두 사용하여 심지어 느립니다. 또한 쌓는 시간이 길다. 각각의 이상한 사이트 중 오직 하나만이 Amazon이나 Google의 속도와 신뢰성을 갖고 있지만 이러한 "동기 부여 페이지"는 시간이 지남에 따라 점점 가치가 떨어진다는 것은 의심의 여지가 없습니다.
이들 중 대다수는 포트폴리오나 트리뷴 사이트이지만 개발자들은 "10초 대기"라는 끔찍한 패턴이 어떻게 전자 상거래 사이트에도 적용되기 시작했는지 알아냈습니다. 또한, 혁신이 진행됨에 따라 회의도 업그레이드될 것으로 예상되며, 개인의 무기력도가 매우 높다는 사실을 깨달았습니다. 절반의 고객에게는 3초 이상 서 있는 것이 과도한 경우가 많습니다.
경기 침체가 웹 디자인 매니아의 작업에 미치는 영향
대조적이고 초기에는 디자이너가 되는 것이 극적으로 변했습니다. 그 당시에는 새로운 직업을 찾기 위해서는 사용자 인터페이스를 촉진하기 위한 프로그래밍 언어와 정보성을 위한 SQL을 알아야 했습니다. Oracle, Sybase 또는 MS SQL Server와 같이 잘 알려진 RDBMS용 시스템을 저장하는 방법을 아는 것이 도움이 될 것입니다. 그게 다야. Visual Basic, MS SQL Server, PowerBuilder 및 Oracle이 포함된 이력서는 쉽게 일자리를 제공할 것입니다. 물론 철저하게 이해해야 합니다. Unix 쉘 프로그래밍(OMG!)에 익숙했다면 곧 수많은 채용 제의를 받게 될 것입니다.
90년대 중반. Visual Basic에서 버튼의 클릭 이벤트를 처리하는 방법과 데이터 세트 테이블에서 중복 항목을 찾을 수 있는 SQL 문을 작성하는 방법을 알고 계십니까? 당신은 직업이 있습니다! 1990년대 후반에 COBOL과 CICS 철자를 아는 사람들은 Y2K RD&D 때문에 많은 제안을 받았습니다.
Y2K 패닉 이후

때는 2000년입니다. 세계는 Y2K 패닉에 빠졌습니다. 예술가, 택시, 건설 디자이너로 구성된 군대가 프로그래밍 엔지니어가 되었고, 그들 중 대다수는 보수가 좋은 직업을 유지할 수 있었습니다. HTML이나 JavaScript를 인식하는 것은 간단하고 인증되지 않은 리소스가 아니었습니다. 최근의 경기 침체와 단순하고 저렴한 기능성 페이지에 대한 조직의 관심 증가로 인해 디자이너가 되는 것은 최근 몇 년 동안 품질이 낮은 "전형적인" 작업이 되었습니다. 통신 사무소는 혁신의 유입을 활용하기 위해 시장에 넘쳐나기 시작했습니다.
그럼에도 불구하고, 세금 인상과 경기 침체로 인해 그들은 소규모 일자리를 찾을 수밖에 없었습니다. 오늘날 급여 및 작업 프로세스는 조립 라인 작업과 매우 유사하며, 비용과 품질이 지속적으로 저하되면서 한 달에 세 개의 WordPress 사이트를 "코딩"해야 합니다. 임금을 낮추고 IT 일자리를 경매하는 것은 오늘날의 화이트칼라에게 많은 재정적 어려움을 야기하며, 이에 대한 지속적인 수요는 사람들이 비즈니스가 어떻게 작동하는지 볼 때 구분선에 충돌할 가능성이 높습니다.
코딩 없는 가상 제품의 효과
오늘날 널리 퍼진 비코딩 사고방식은 기획자와 디자이너 두 명을 죽이기도 합니다. 모든 것은 Dreamweaver에서 시작되었지만 이제는 WordPress, EditorX, Webflow 및 Anima와 같은 프로그래밍이 "PC가 스스로 코드를 작성하도록" 하는 방법을 제시합니다. Forrester는 코드 없는 발전을 위한 시장이 2017년마다 38억 달러에서 2022년까지 212억 달러로 진화할 것이라고 예측합니다. Google은 최근 AppSheet를 인수했으며, 코드 없는 개발에서 Google 클라우드로의 코드 발전은 없습니다. 표준 프로그래밍 향상 체계로 코드가 없습니다.
웹 디자인 및 웹 개발 애호가에게 미치는 영향

우수한 엔지니어를 양성하기 위해서는 계산과 복잡한 정보학에 대한 탄탄한 이해가 필요했던 과거와 달리, 프로그래밍이나 잠재 시스템에 대한 수신 전달 패턴이 빠르기 때문에 고급 교육이 IT 산업에 미치는 영향이 크다.
그러나 우리는 반대되는 견해도 고려해야 합니다. 코드가 없는 기기가 디자이너를 완전히 대체할 수 있을까요? 짧은 대답은 '아니요'입니다. 중요한 차이점은 웹 사이트 제작자와 디자이너가 함께 작업하여 웹 사이트를 만들 수 있다는 것입니다. CSS의 발전에도 불구하고 Javascript는 비슷하거나 더 큰 방식으로 발전했습니다. 프런트 엔드 엔지니어가 모든 용량을 제어해야 한다는 요구 사항에는 운율이나 이유가 없습니다. 그러나 수년에 걸쳐 노코드가 개발되면서 제작자는 자신만의 계획을 세울 수 있게 되었습니다. 개발자가 논리 작성에 집중할 수 있고 작성자가 클라이언트 경험과 스타일을 더 효과적으로 제어할 수 있는 윈윈(win-win) 상황입니다.
달콤하면서도 신맛이 나는
앞서 우리는 고대의 암흑시대가 놀라운 일들을 많이 낳았다고 말했으므로 현재 웹사이트 제작의 암울한 시대가 어느 정도 비교우위를 가질 것으로 기대합니다. 이 격언은 21세기에도 검증되었습니다. Z-Gen은 활기차고 열정적이며 사업주가 되려는 경향이 있습니다. 성공하고 승리하고 긍정적인 대중적 전망을 갖고자 하는 열망이 그들을 효과적으로 만듭니다.
수상 페이지를 살펴보세요. 그들은 아름답습니다! 작가를 직접 포함시키면 컴퓨터로 제어되는 가장 아름다운 쇼 스토퍼가 됩니다. 직업에 대한 치열한 경쟁으로 인해 웹 디자인 및 웹 개발 애호가들은 고딕 장인 정신과 유사한 역대 가장 흥미로운 웹을 구축하고 있습니다.
웹 개발과 웹 디자인의 미래

우리가 인터넷과 상호 작용하는 방식은 시간이 지남에 따라 발전합니다. 웹 개발 산업은 끊임없이 발전하고 있습니다. 매일 일어나는 변화에 대해 말씀드릴 수는 없겠지만, 지난 몇 달을 되돌아보면 우리가 지금 하고 있는 많은 일들이 과거에 해왔던 일과 완전히 다르다는 것을 쉽게 알 수 있습니다.
웹 개발은 가장 빠르게 성장하는 산업 중 하나이기 때문에 개발자와 디자이너는 웹 개발 과정에서 어떤 일이 일어날지, 어떤 위험이 있을지 예측하고 배워야 합니다. 처음에는 이것이 압도적으로 보일 수 있지만 실제로 향후 몇 달/년 내에 우리가 어디에 있을 것인지를 확인하는 것은 매우 쉽습니다. 컴퓨터 생성 시뮬레이션, 지능형 3D 일러스트레이션, 증강 현실 등 새로운 기술이 도입되면서 웹 및 협업 계획이 엄청난 발전을 이루고 있습니다.
비코딩 태도로 인해 품질 저하 개선 시장이 완전히 사라진다면 엔지니어는 다시 고급 교육의 혜택을 누리고 복잡한 IT 주제에 집중하게 될 것입니다. 거의 확실하게 제작자는 버그가 있는 모듈이나 추가 프로그래밍 없이 Figma 계획을 멋진 건축가와 활기찬 웹 사이트로 신속하게 전환할 것이며 증강 현실이 어떻게 더 보편화될 것인지 탐색하고 발견하고 싶어할 것입니다.